Image Based Circle Packing
by sfollmer
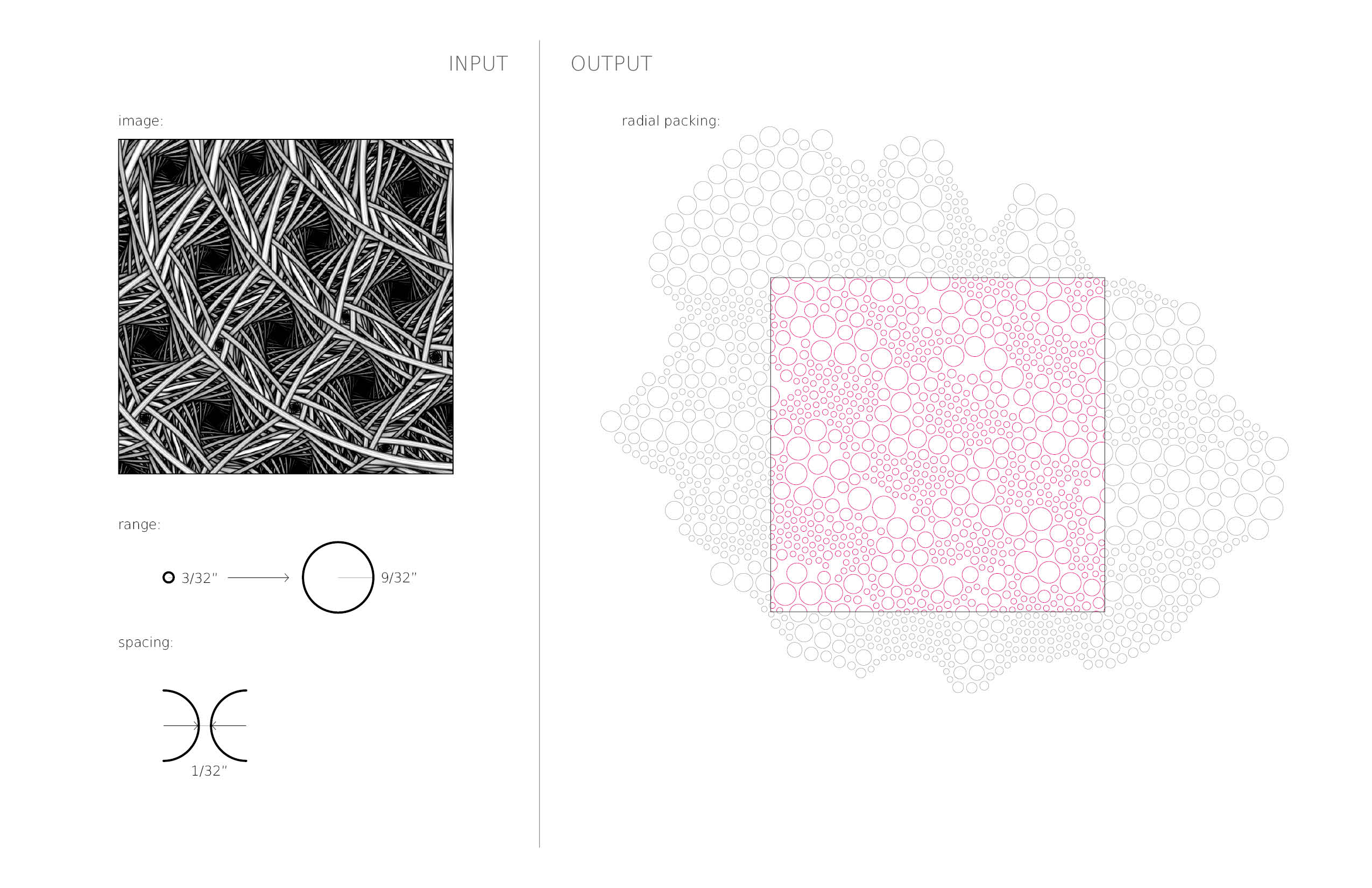
In studio this semester (with Yihyun), we’re working with spherical water tanks and part of our concept has been to consider packing spheres into the volume of our site. We’ve been doing “manual” sphere packing with a physical model rather than writing code, but we have been using some code to generate two dimensional diagrams that describe the gradient we’re working with in plan and section. The code we’re using is actually a plug-in for Rhino called image-based circle packing. It works by mapping the xy pixels of an image to the uv parameters of a surface you define and then circle packing a range of radii (that you can define either as a min/max range or a specific set) based on the amount of white and black in the image (white = largest radius; black = smallest radius).
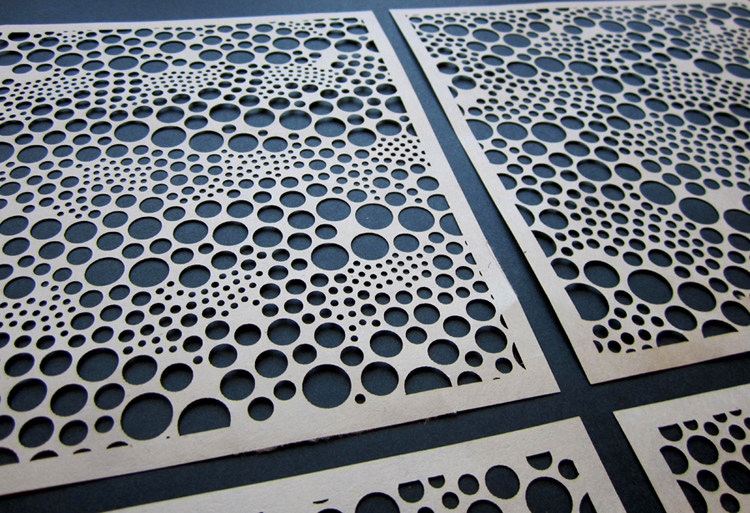
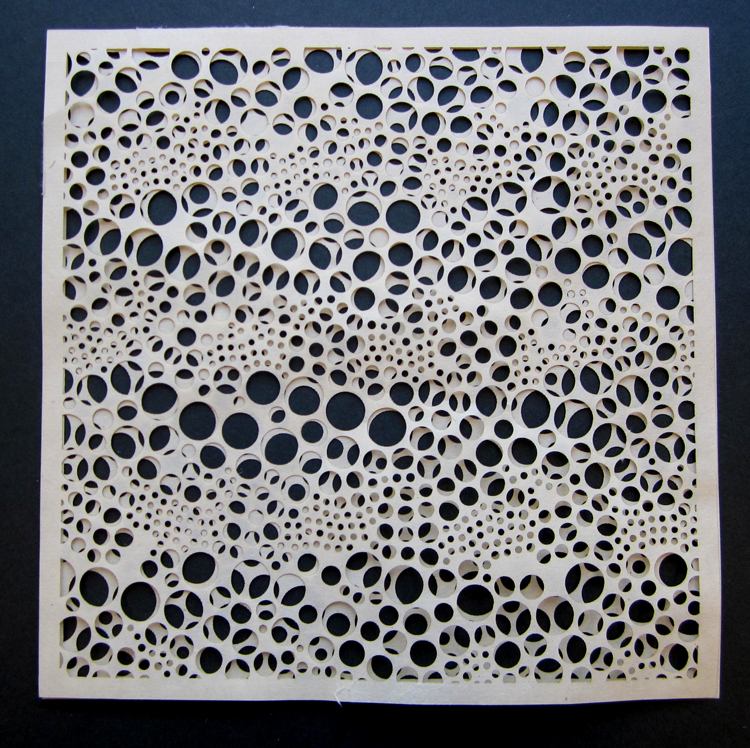
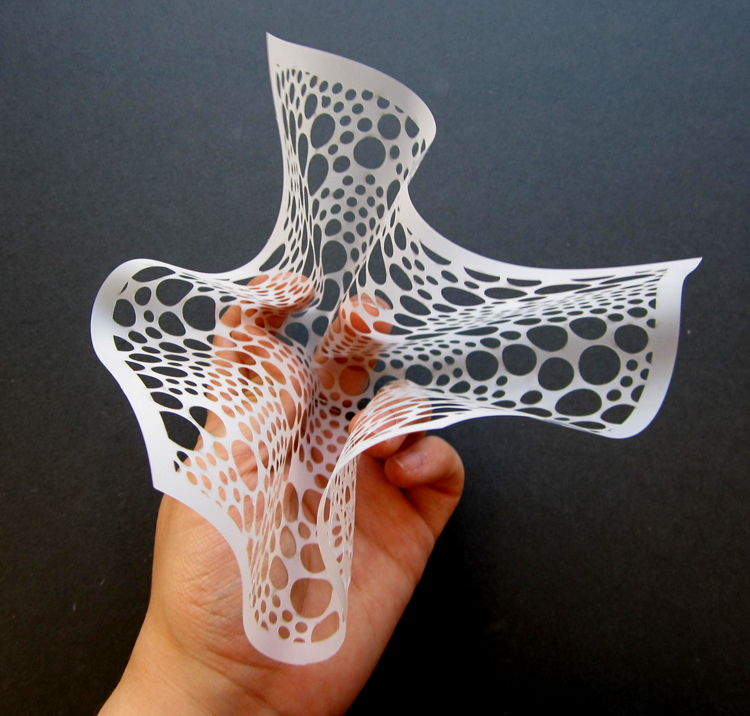
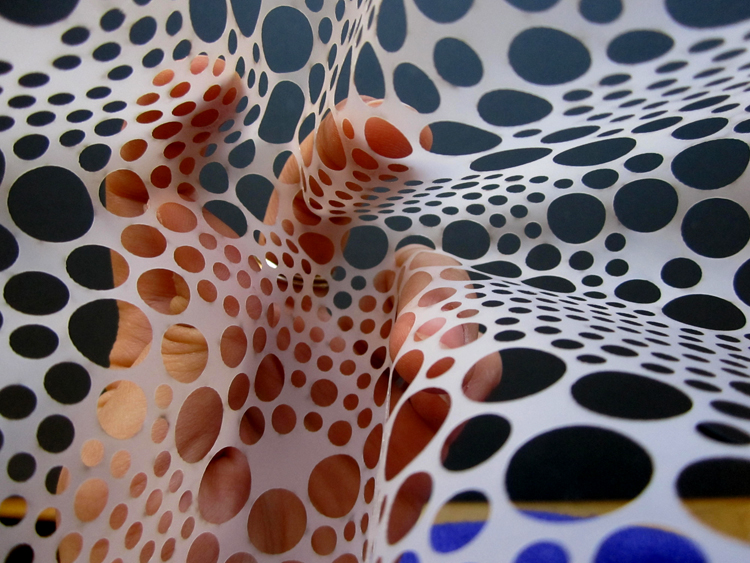
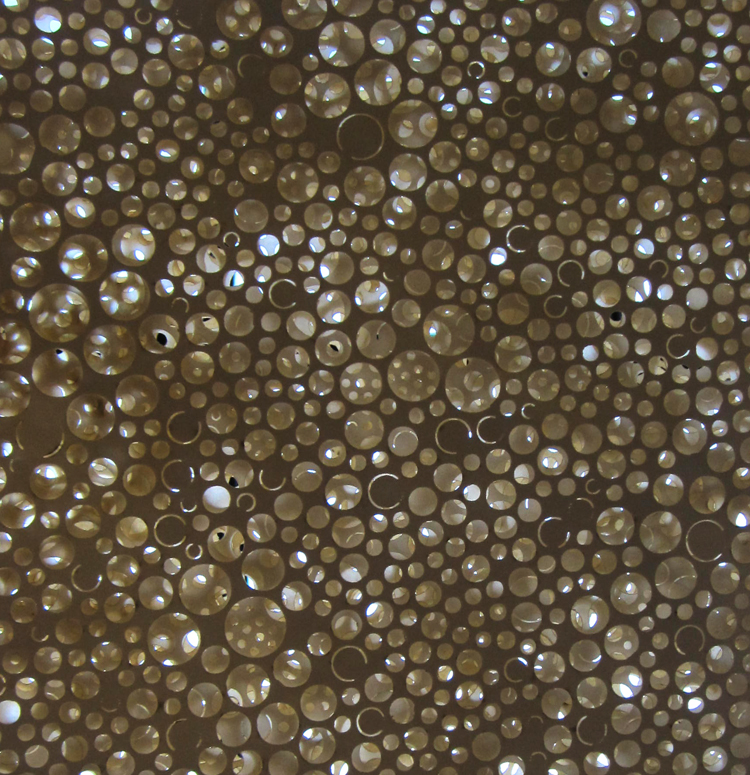
For this assignment, I decided to study a few images that had compelling gradients to see how it translated into packed circles. Once I prepared the images, I then played around with the radii range and the spacing offset of the circles (to make is possible to laser cut) until I got a lace-like pattern that revealed or implied the original gradient in the image.
I also experimented with a few different materials (rice paper, mylar, vellum, opaque and translucent styrene (?)).
RICE PAPER:
VELLUM:
MYLAR:
LAYERING TRANSLUCENCY:
WHITE STYRENE:
TRANSLUCENT STYRENE:
EVERYTHING LAYERED: